Producto final
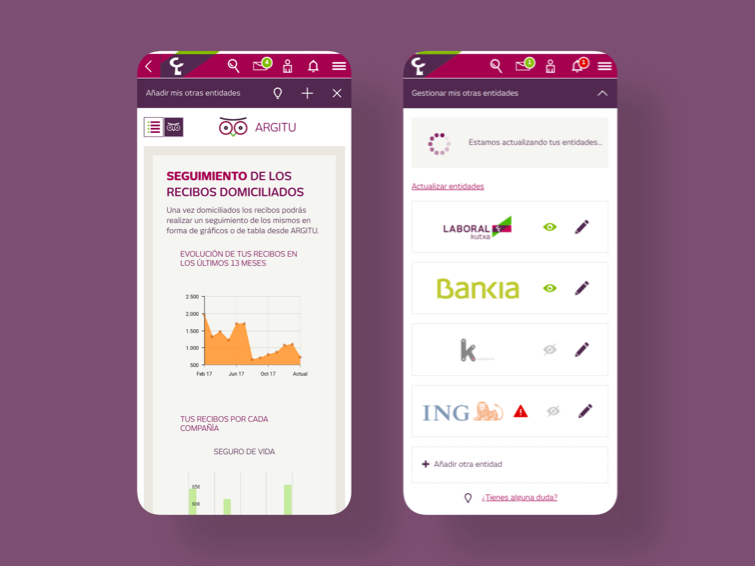
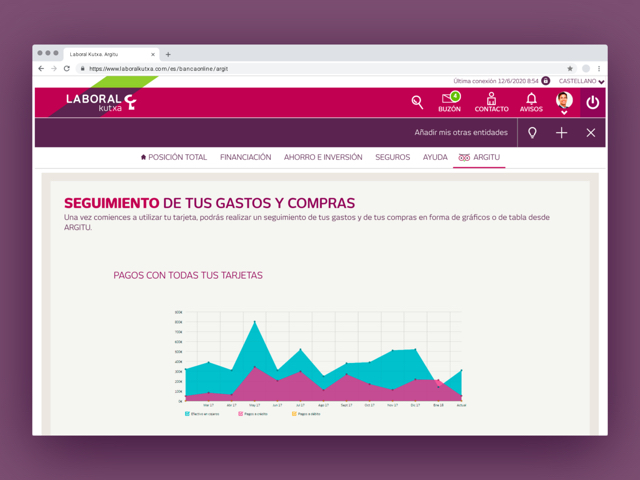
Como resultado, hemos obtenido una revolucionaria forma de mostrar la información financiera de cada cliente en todos los dispositivos. La solución permite tener una visión más sencilla y comprensiva de todas las cuentas: los gastos, ahorros y préstamos se muestran en forma de gráfico o de tablas, de manera que el usuario controla la distribución de los pagos y la procedencia de los ingresos para tener un control completo de sus finanzas.


.png?width=972&height=1286&name=WEB%20PORTRAIT%20(2).png)



.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(7).jpg)
.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(6).jpg)
.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(4).jpg)
.jpg?width=600&height=793&name=SUBARU_972X1286-(1).jpg)