Helvetia
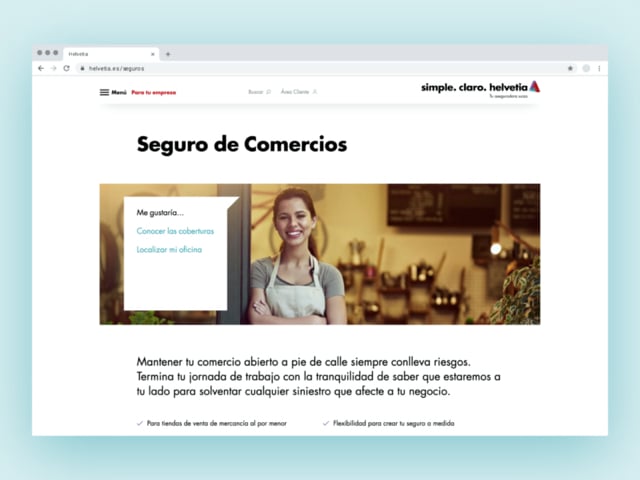
Acompañamos a Helvetia, aseguradora suiza con fuerte presencia en España, desde sus primeros pasos online.Tras evolucionar un medio promocional hacia la captación de negocio, necesitaba seguir avanzando en las etapas de digitalización de la compañía: incrementar los objetivos de venta online, conseguir mayor engagement con sus clientes…
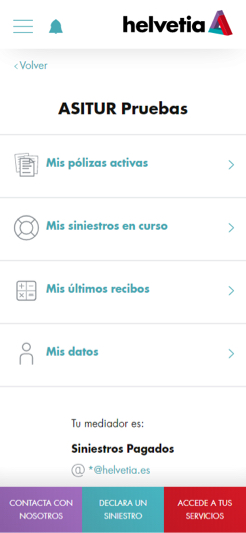
Además, el trabajo venía acompañado de otros proyectos complementarios, como el desarrollo de un nuevo portal para empleados y mediadores (B2B) y la evolución de una nueva área para clientes (B2C). Tres proyectos, un cliente y un mundo de posibilidades por explorar.

.png?width=972&height=1286&name=WEB%20PORTRAIT%20(3).png)





.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(7).jpg)
.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(6).jpg)
.jpg?width=600&height=793&name=WEB%20PORTRAIT%20(4).jpg)
.jpg?width=600&height=793&name=SUBARU_972X1286-(1).jpg)